Finshark is a simulation game designed to help users develop their financial skills and build better money habits. The app offers users the opportunity to learn investment strategies, budgeting skills, and how to use credit wisely, among other things.
Product manager,
Developer,
Stakeholders
UX Research,
UI Designer
Design System
Testing
Figma
Miro
Photoshoop,
Slack, AfterEffects
MY ROLE
TEAM
TOOLS
OVERVIEW
Many people struggle with financial literacy and lack the knowledge and skills to make informed decisions about budgeting, saving, and investing. This results in poor financial habits, mounting debt, and missed opportunities for building wealth. The lack of access to reliable financial education and resources further exacerbates the problem, leaving people vulnerable to financial insecurity and hardship.
Problem
Goal
The app should provide a fun and engaging way for users of all ages to learn about budgeting, saving, investing, and using credit wisely. Additionally, the app aims to help users visualize the impact of their financial decisions on their future and encourage them to develop long-term financial goals.
How might we create an engaging and easy-to-understand digital experience that empowers users of all age groups to improve their financial literacy through interactive, gamified learning, helping them make smarter decisions about budgeting, saving, credit, and investing?
THE DESIGN CHALLENGE 🎯










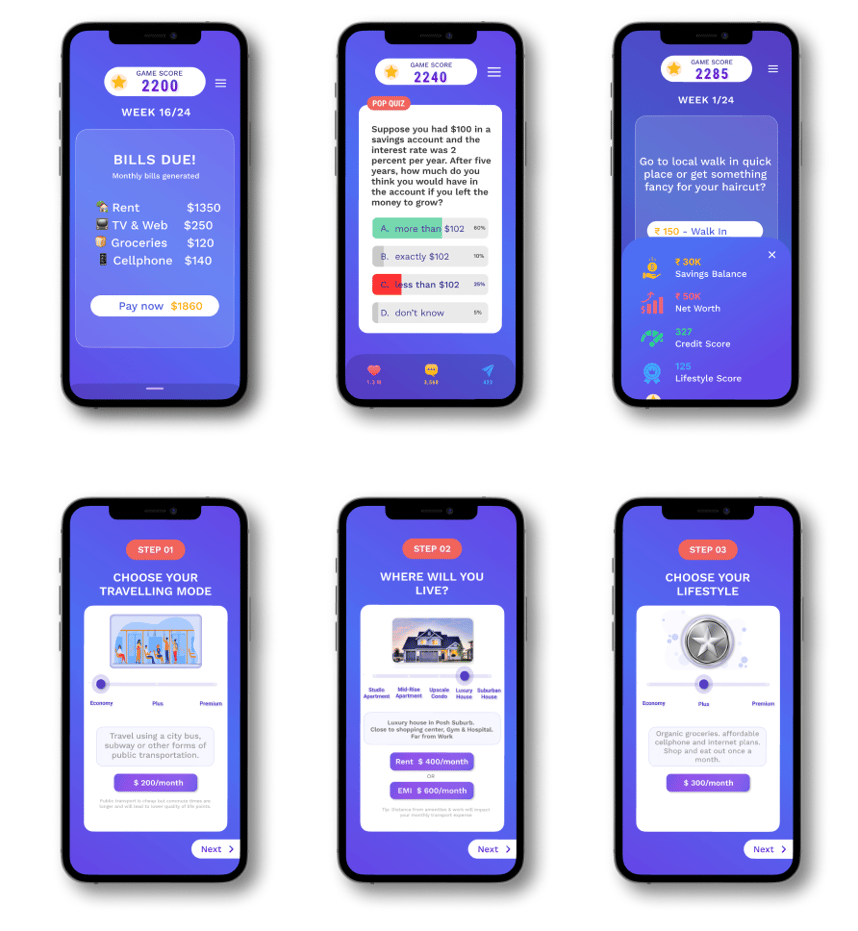
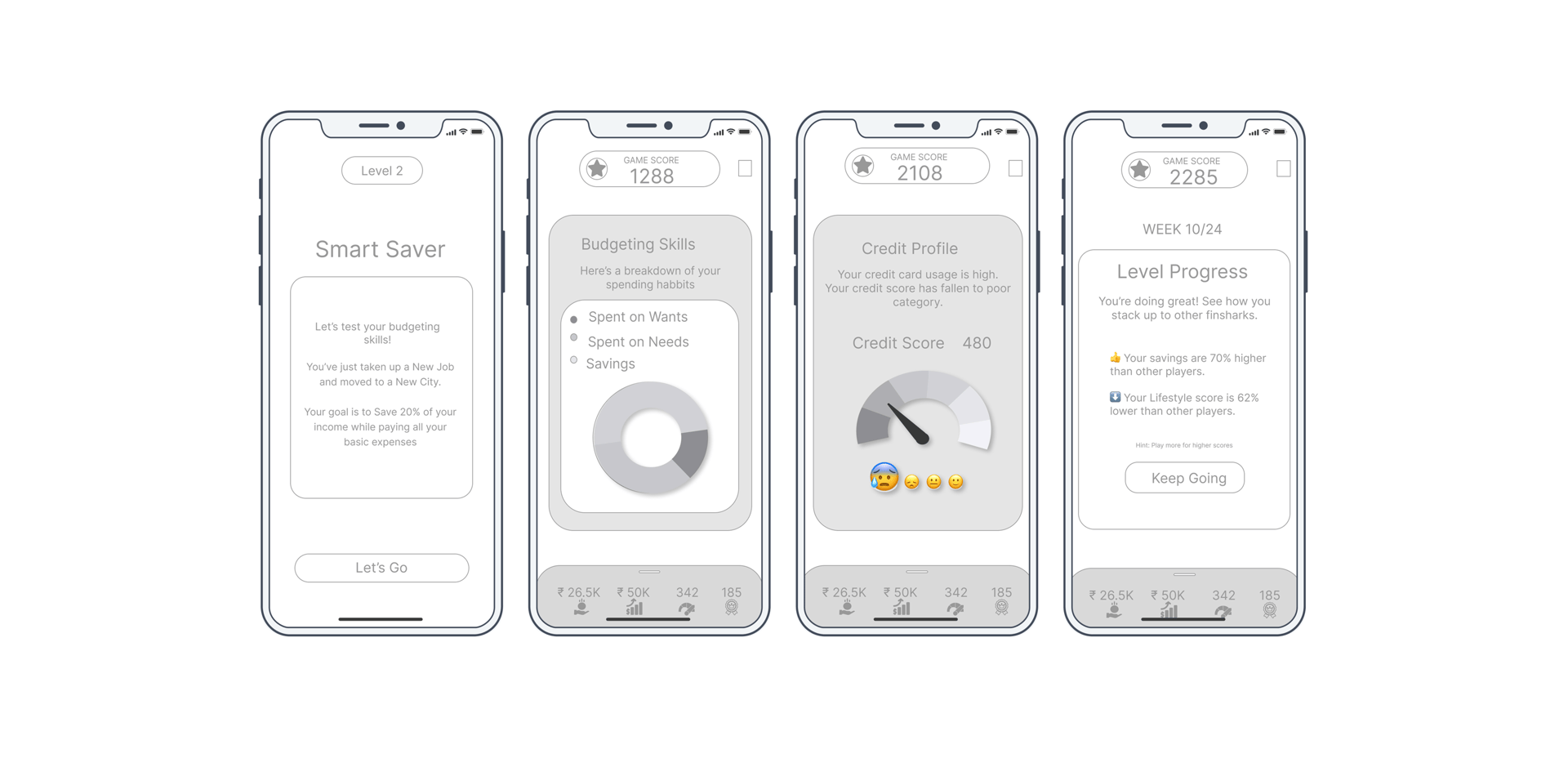
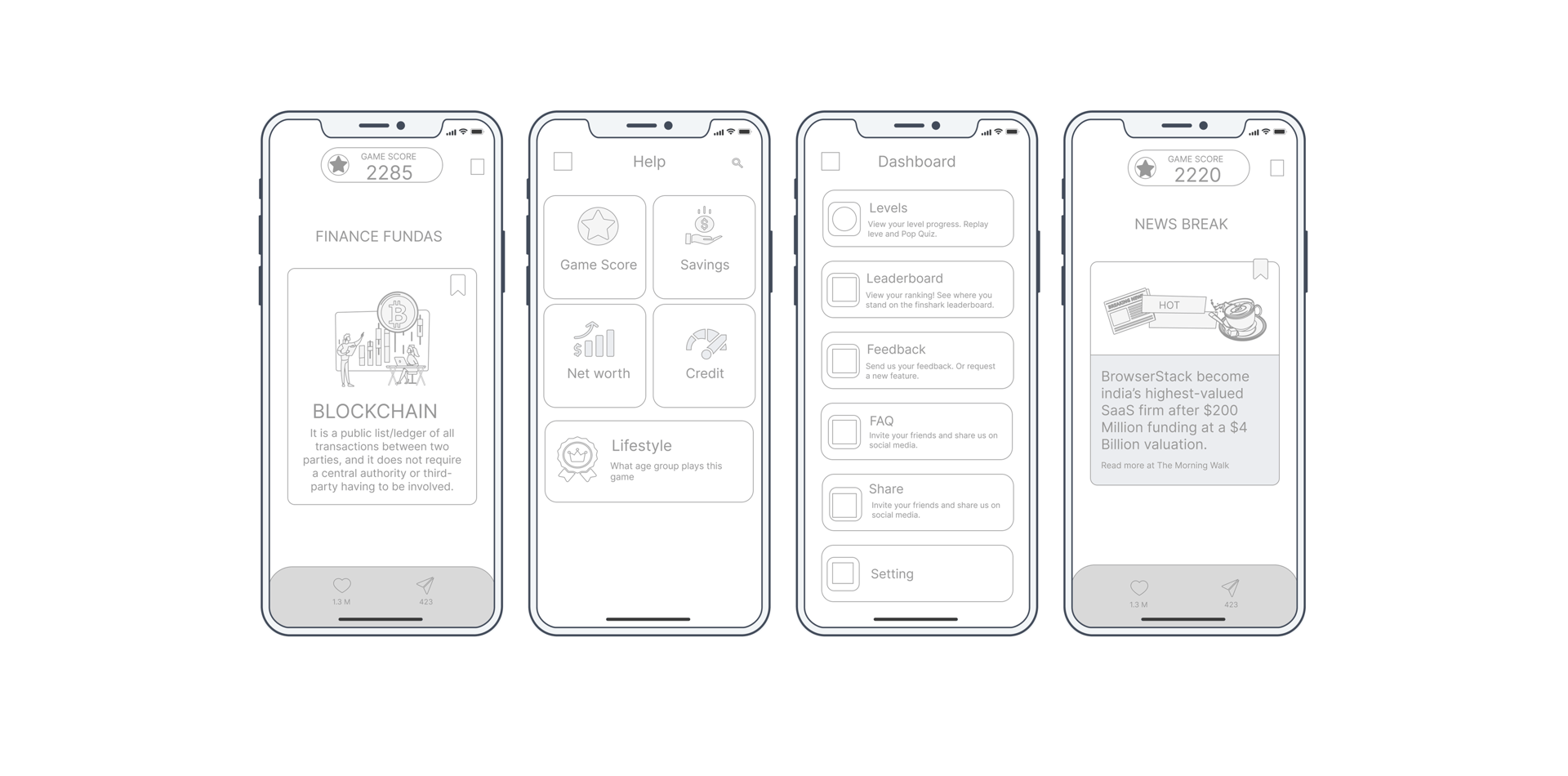
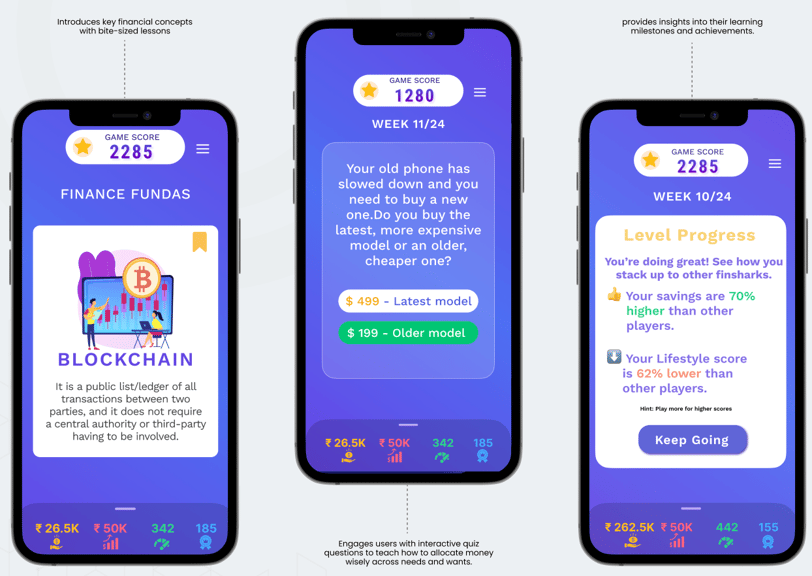
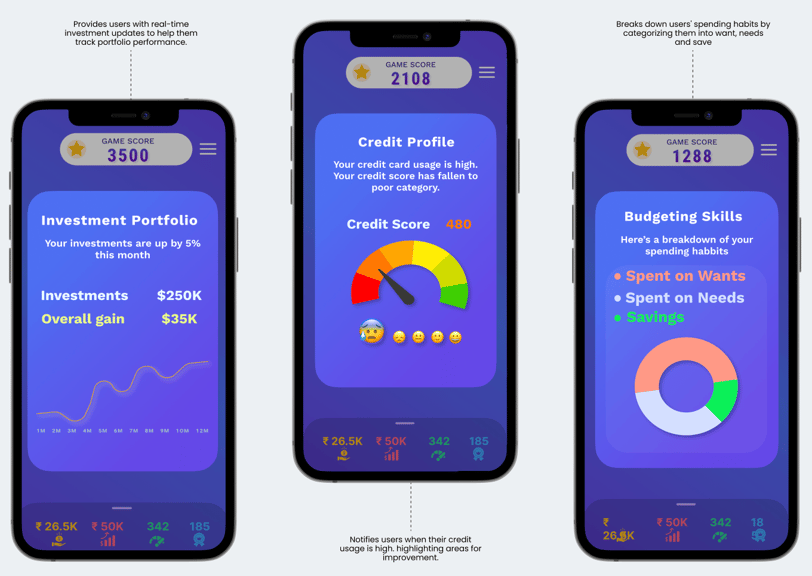
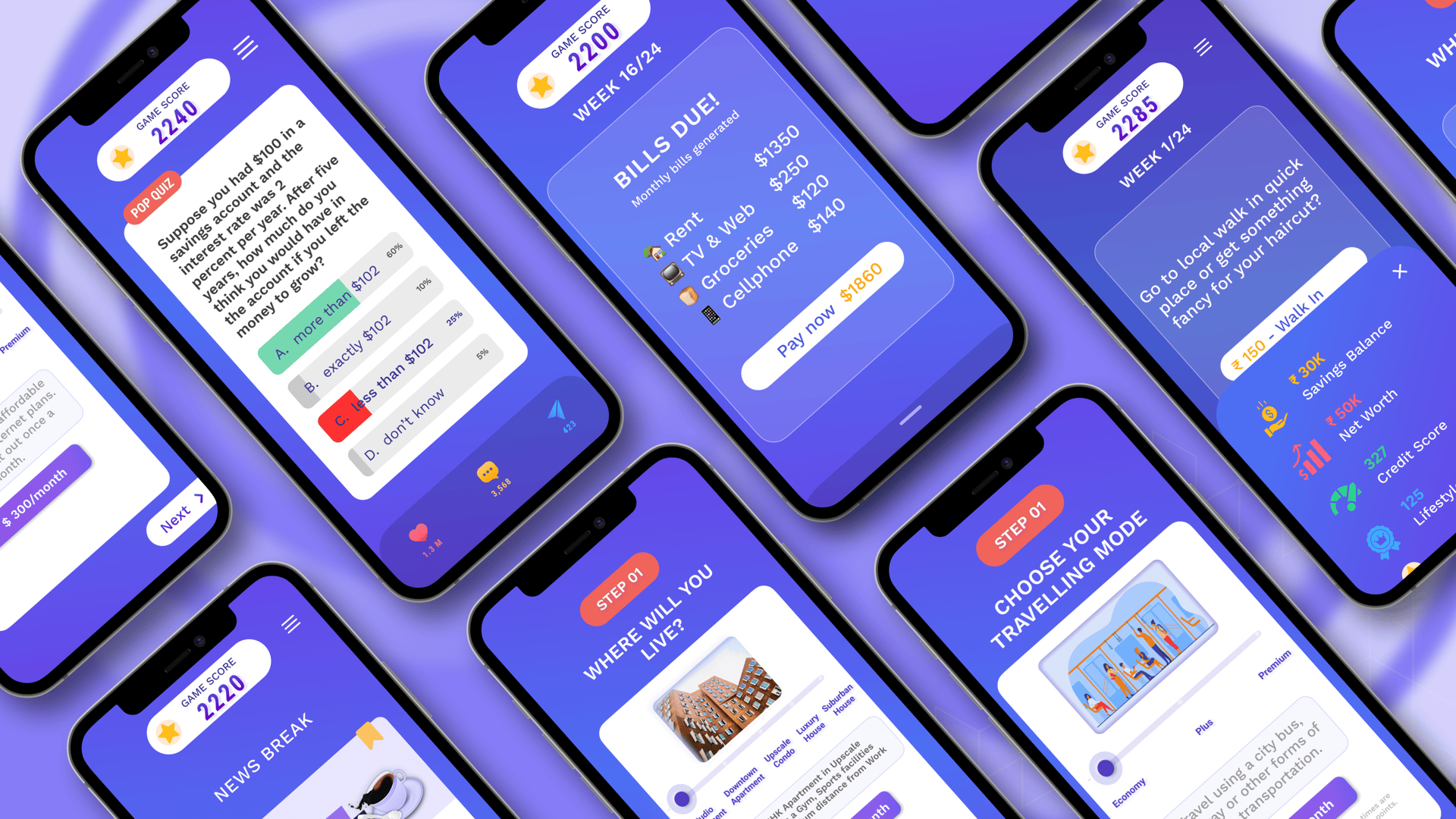
FINAL UI SCREENS
Level 1: The first level focuses on foundational financial concepts like distinguishing between wants, needs, and savings.
To enhance user engagement, we introduced two levels in the game, each catering to different levels of financial knowledge.
Level 2: The second level dives deeper into advanced topics such as credit scores and investment strategies.
UNIQUE FEATURES
Post-Level Insights: After completing each level, users receive personalized financial insights based on their gameplay, providing actionable tips and lessons tailored to their performance.
Gamified Learning: Combines engaging simulation-based gameplay with real-life financial scenarios to teach users about budgeting, investing, and credit management.

RESEARCH
DESIGN PROCESS
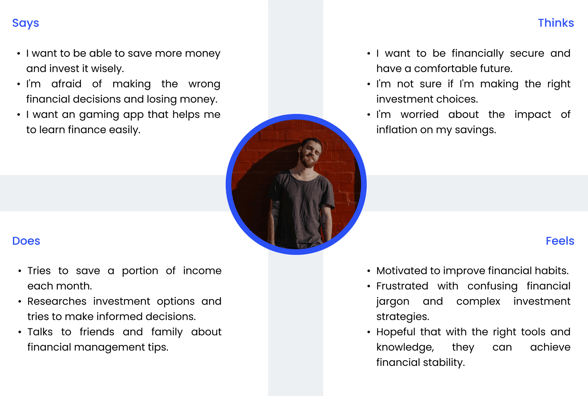
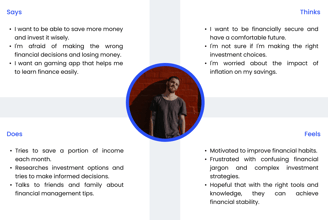
Empathy Mapping
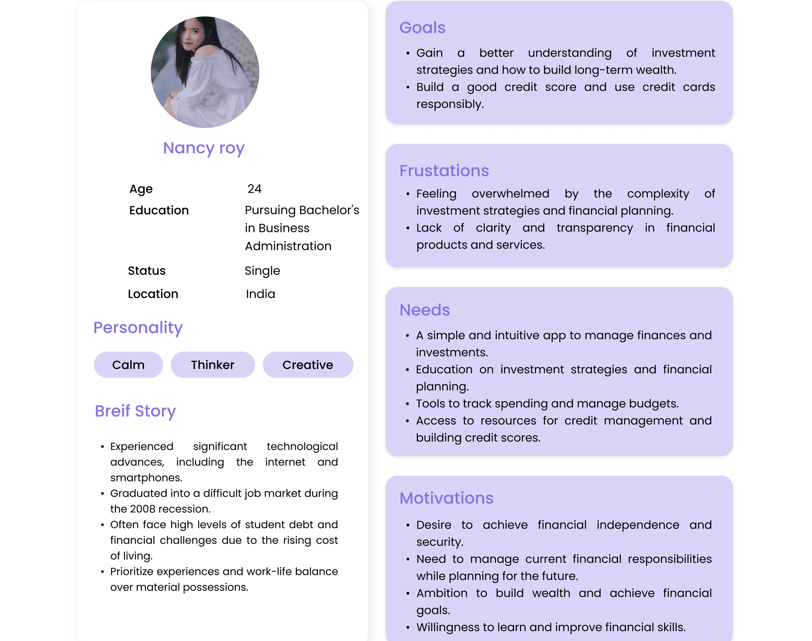
User Persona










User Research
User Interview
SYNTHESIS
IDEATION
FINAL DESIGNS
REFLECTION
Developing solution
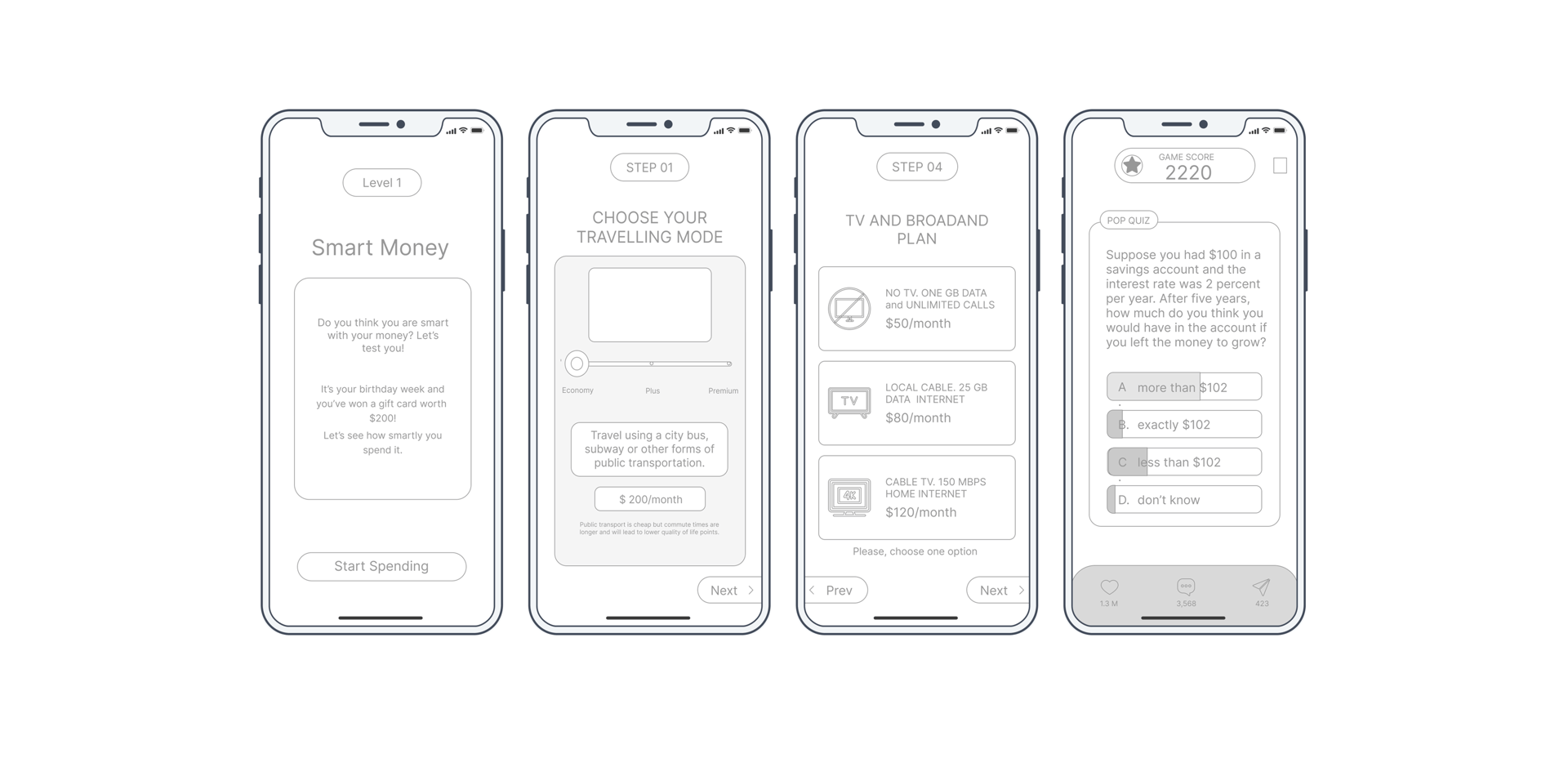
Prototype
Mockup Designs
Testing
Post design
USER RESEARCH
To better understand the needs of potential users, research was conducted using surveys and interviews. The research revealed that users of all ages wanted an app that was easy to navigate, visually appealing, and interactive. They also wanted personalized learning options that catered to their learning styles.
QUANTITATIVE RESEARCH
To better understand users' financial behaviours and challenges, I conducted surveys targeting individuals across different age groups
Struggle with budgeting, lack clarity around credit scores, and show strong interest in gamified financial learning tools.
Difficulty balancing short-term expenses with long-term investments, feel overwhelmed by traditional financial education.
prioritize immediate financial needs over investing, express low trust in digital financial tools, and seek simplified, jargon-free investment guidance.
Gen-Z (18-24)
Observations:
72%
Millennials (25-40)
64%
58%
Gen-X (41-56)
USER PERSONA


EMAPATHY MAPPING
As part of the user research, I used empathy mapping to dive deeper into the thoughts, emotions, and behaviours of users across age groups. This helped uncover what truly motivates them, what frustrates them, and what they need


IDEATION


STYLE GUIDE
I have created a typography and color guide for the Finshark app to ensure consistency and enhance the overall user experience. The typography was carefully selected for readability and accessibility, while the color palette was designed to evoke trust and clarity, aligning with the app's goal of educating users on financial matters.
MORE SCREENS